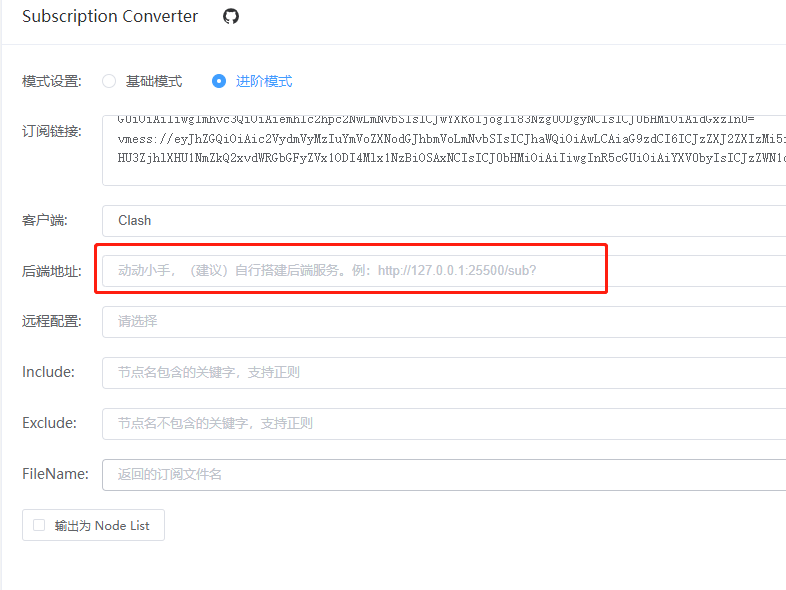
前言:网上有很多教程,并且大部分的都免费提供网址【我也提供一下:https://sbs.wonde.cc】,都是有一个小问题,就是当传入的节点过多时,可能会报错【414】,我自己使用docker下载的官方镜像也有这个问题,后文介绍如何解除这个限制。
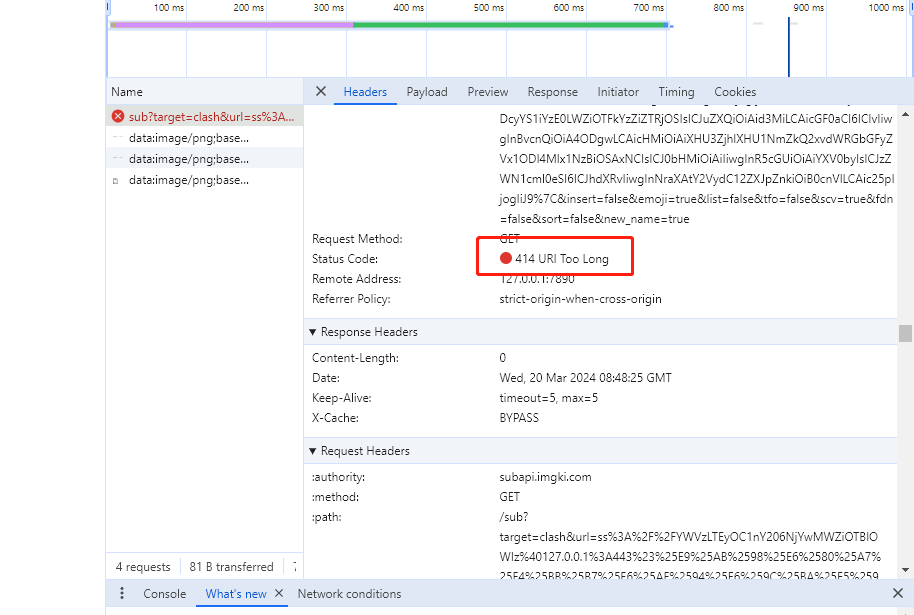
解除前:
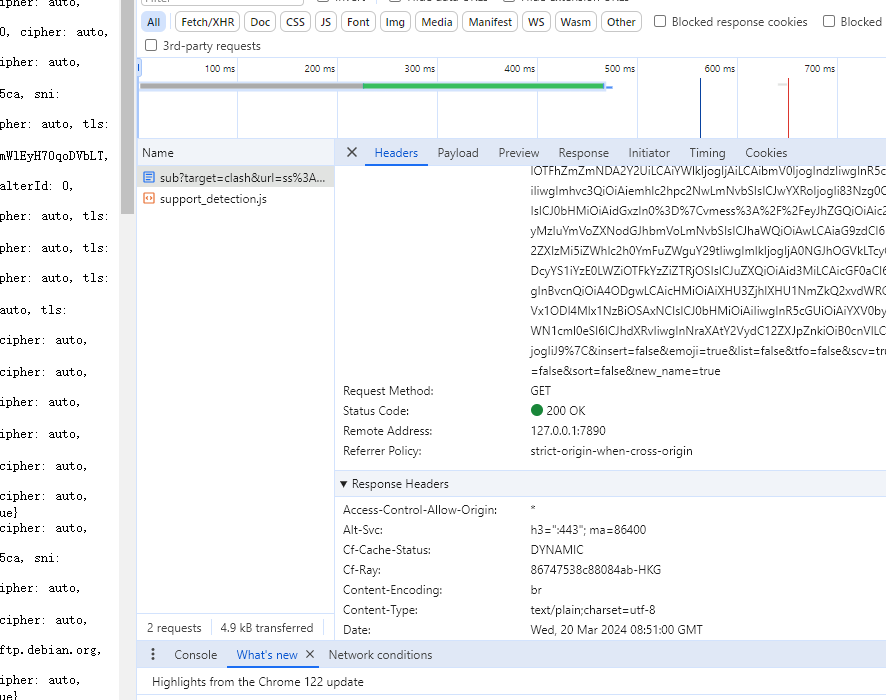
解除后:
解除限制【414报错】
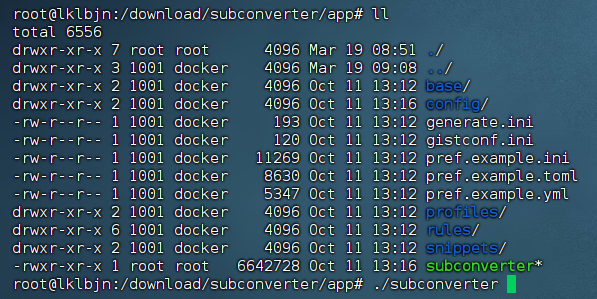
很简单,就是直接去GitHub下载对应系统的最新的包https://github.com/tindy2013/subconverter/releases,如果不需要其他操作就直接解压运行就行了,默认端口是25500。 我是因为不想对外暴露端口【伪需求,单纯为了折腾】,所以手动将这个构建成Docker镜像【去直接pull官网的镜像运行就会出现GET请求过长报414,但是拿自己构建的镜像去运行就没这个问题】,然后sub-web是通过docker内部的网络进行访问的
我是因为不想对外暴露端口【伪需求,单纯为了折腾】,所以手动将这个构建成Docker镜像【去直接pull官网的镜像运行就会出现GET请求过长报414,但是拿自己构建的镜像去运行就没这个问题】,然后sub-web是通过docker内部的网络进行访问的
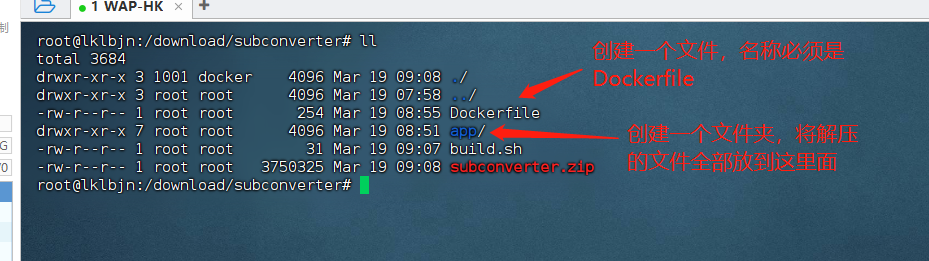
 文件夹名称也尽量使用app,不然要改Dockerfile
文件夹名称也尽量使用app,不然要改Dockerfile
Dockerfile
# 使用基础镜像 FROM alpine:latest # 设置工作目录 WORKDIR /app # 复制可执行文件和配置文件到镜像中 COPY app/* /app/ # 暴露端口(如果需要) EXPOSE 25500 # 定义容器启动时运行的命令 CMD ["./subconverter"]
然后执行命令docker build -t sub-api:1.0.0 .注意后面的点不要丢
然后用docker compose进行维护【我个人这样用方便一点,因为管理的容器很多】
version: '3'
services:
# Clash订阅转换API
sub-api:
# image: tindy2013/subconverter:latest #官方的镜像,有414问题
image: sub-api:1.0.0 #前面build的镜像
container_name: sub-api #在容器中的名称
restart: always
# ports:
# - 25500:25500 #我是不想暴露端口,所以没对外开放
networks:
- common #自己创建的docker内部的网络
# Clash订阅转换
sub-web:
image: sub-web:1.0.0
container_name: sub-web
restart: always
networks:
- commondocker创建自定义网络【common可以换成其它名称】:
docker create network common
Nginx反向代理
server {
listen 80;
server_name sbs.wonde.cc;
location / {
root /usr/share/nginx/html/clash; #sub-web的目录
index index.html index.htm;
}
location ^~/api/ {
proxy_pass http://sub-api:25500/; #即Clash订阅转换API的容器
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Port $server_port;
}
}注意:
nginx同样也需要加入
common网络需要更改sub-web的源码,在请求前加
/api,不然无法正确反向代理。当然也可以不代理,只是必须每次在页面填对外暴露的后端API